「オシャレなブログってなんだろう…?」
「オシャレなブログデザインにして収益を上げたい」
「オシャレなブログデザインにして多くの人に見てもらいたい」
「多くの人からオシャレなブログと言ってもらいたい」

こういったお悩みありませんか?
オシャレなブログにすると人から「オシャレなブログだね」と言われるのとは別にいいこともあります。
本記事の内容
- オシャレなブログデザインとは?
- オシャレなブログにするとどうなるのか
- オシャレなブログにする20個のコツ
- 誰でもオシャレなブログになるWordPressテーマ6選
周りからブログデザインを参考にされる僕がオシャレかつ見やすいブログデザインを解説していきます。
この記事を読むとあなたのブログもオシャレで見やすいデザインになりアクセスや滞在時間が増えますよ
オシャレなブログを作るならWordPressがオススメ


オシャレなブログを作るならWordPress一択です。
なぜならWordPressにはブログデザインを左右するWordPressテーマが多くあるからです。
WordPressテーマは無料から有料まであり、デザインのカスタマイズに優れています。
このブログではAFFINGERを使用しておりカスタマイズが他のWordPressテーマより優れています。
WordPressでブログ開設していない人は「【画像付き】WordPressブログを格安で始める手順【初心者でも3ステップ10分で開設】」でブログ開設手順を詳しく解説しているのでご参考ください。
-



【画像付き】WordPressブログを格安で始める手順【初心者でも3ステップ10分で開設】
続きを見る
【4つの原則】そもそもオシャレなブログデザインとは?


「そもそもオシャレなブログとはなんだろう…?


オシャレなブログデザインとは以下の4点です。
- 色使い
- 見やすい
- 使いやすい
- デザインに統一感がある
これから「オシャレ」とは上の4点を前提に話を進めます。
オシャレなブログにするためには上記4点は全て重要なので全て取り入れましょう。
詳しくは「オシャレかつ見やすいブログデザインにする20個のコツ」で後述しています。
ではオシャレなブログデザインにするとどうなるのでしょうか。
オシャレなブログデザインにすると、どうなるのか


オシャレなブログにするとどうなるの…?


オシャレなブログデザインにすると以下の2点がUPします。
ポイント
- 収益UP
- 滞在時間のUP
もしあなたが調べ物をして出てきた記事をクリックするとサイトがオシャレではないとします。
あなたは内容を読む気になりますか?
僕はすぐにブラウザバックです。
人は第一印象が大事と言われますが、ブログでも同じ。
もちろん内容が一番大事ですが、せっかく書いた記事も読まれないと意味がないですよね。
読まれないと滞在時間や収益はUPしません。
そのため「見やすく、使いやすい」ブログデザインする必要があります。
オシャレかつ見やすいブログデザインにする20個のコツ


オシャレなブログにするために必要な20個こコツを分かりやすくご紹介します。
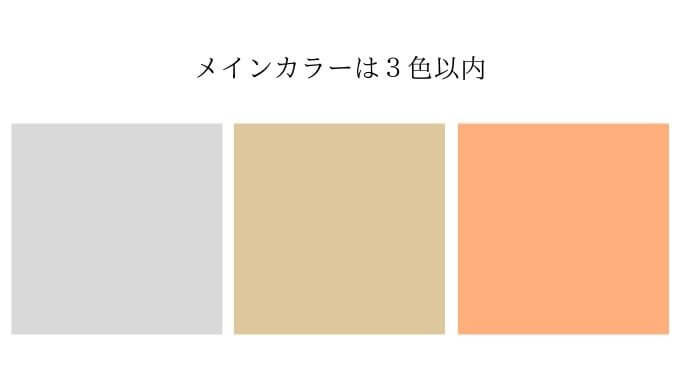
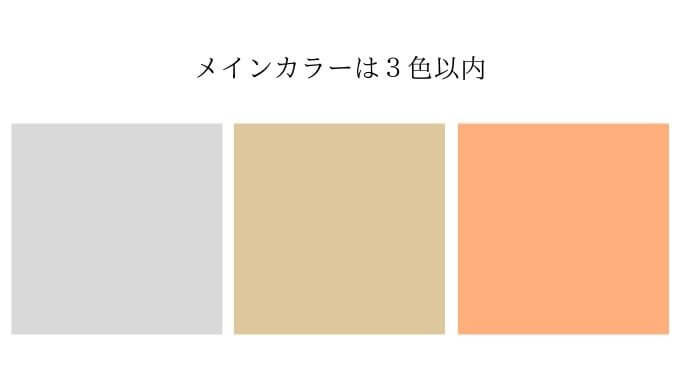
色使い編①:メインカラーは3色以内


メインカラーは3色以内にするといいです。
色が多くカラフルなサイトは見づらくオシャレとは言いずらいですよね。
でも3色ってどう決めたらいいの?


僕もメインカラーを選ぶときにとても悩みました。
その際、サルカワさんの「配色パターン見本40選:ベストな色の組み合わせを探せるツール」を参考にしたらすぐに色が見つかったので参考にしてみてください。
色使い編②:背景色は白 or 白に近い色


サイトの背景色は白または白に近い色にすべきです。
なぜなら背景色が濃い色だと怪しいサイトに感じてしまうから。
背景色が濃い色だと辛気臭いですよね。
サイト清潔感を出すために背景色は白または白に近い色にすると良いでしょう。
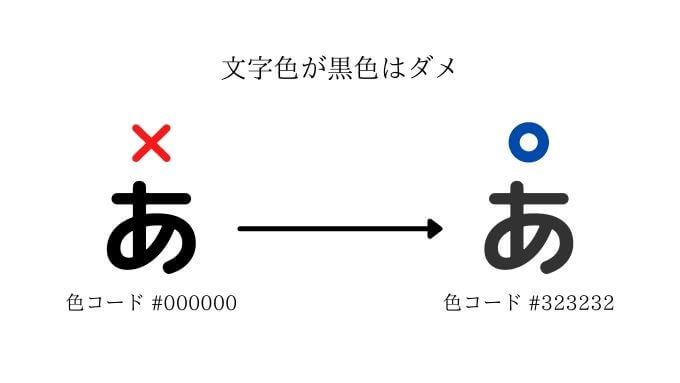
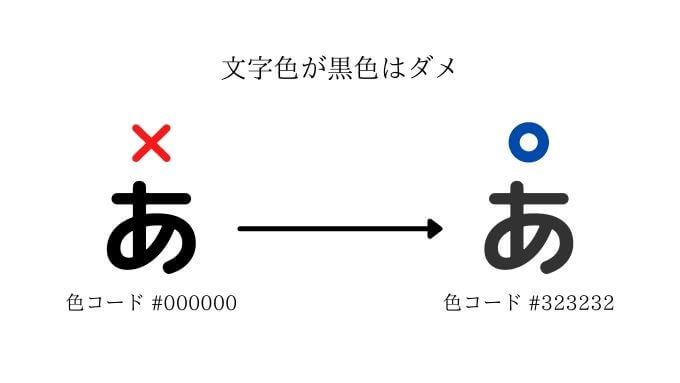
色使い編③:文字色は真っ黒はダメ




「あなたのブログの文字色は黒色ですか?」
文字色が黒色だと目に優しくありません。
理由は背景色の白色と文字色の黒色でサイトのコントラストが強くなってしまい、目が疲れるからです。
TwitterやGoogleなど大手のサイトの文字色は黒ではなく、黒に近い色です。
当ブログでは文字色を黒色ではなく#3C4043 の色コードを使用しています。
有名サイトがどの文字色を使用しているかは「ブログの文字色は黒じゃダメ!?大手サイトの文字色比較」で詳しく解説されているのでご参考ください。
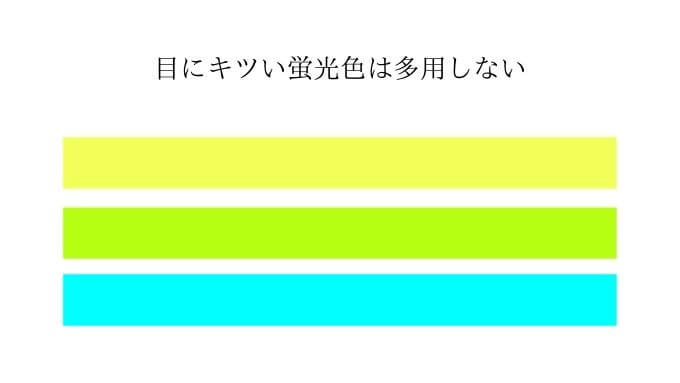
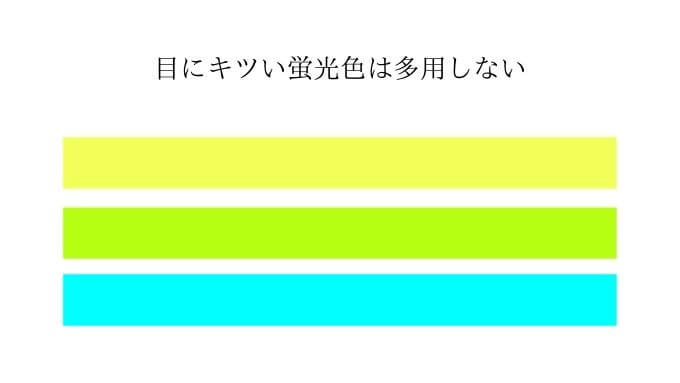
色使い編④:目にキツい蛍光色は多用しないう


目にキツい蛍光色は多用しないように気をつけましょう
蛍光色は目を引くので重要なところで使うのは良いですが、使いすぎると目が疲れどこが重要なのかわからなくなります。
オススメは見出し1つにつき多くても2つまでにすると見栄えがよくなります。
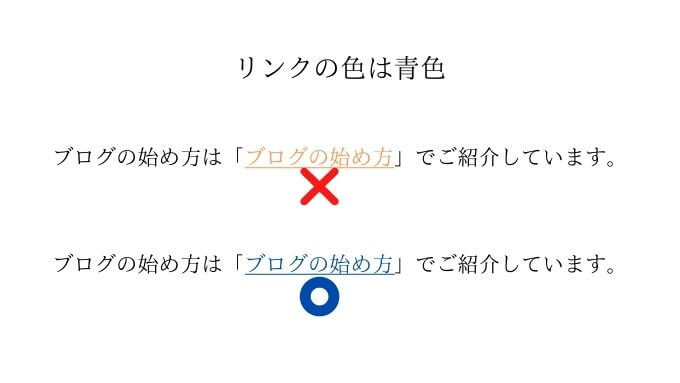
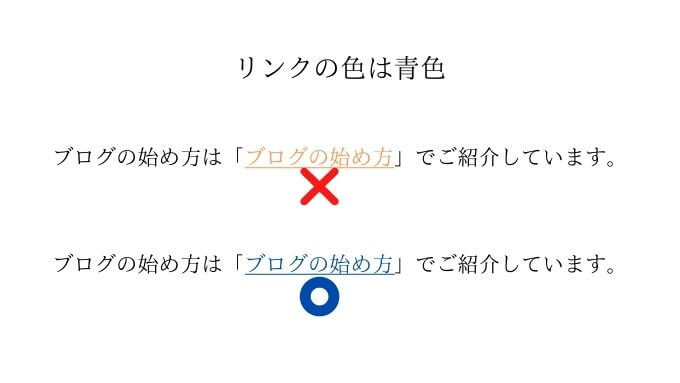
色使い編⑤:リンクの色は青色


リンクの色は絶対青色にしましょう。
昔からリンクの色は青色と読者の頭に焼き付いています。
デザインのカスタマイズでリンクの色を変えれますが青色にしましょう。
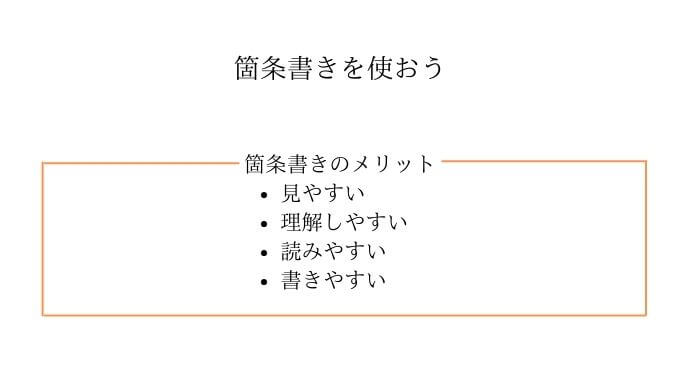
見やすい編①:箇条書きを使う


箇条書きを使うと一気に読みやすくなります。
読者はあなたの文章をちゃんと読んでいません。
スクロールしながらざっと見ているので箇条書きをすると読者がより理解しやすいです。
見やすくするなら箇条書きは必須ですよ!
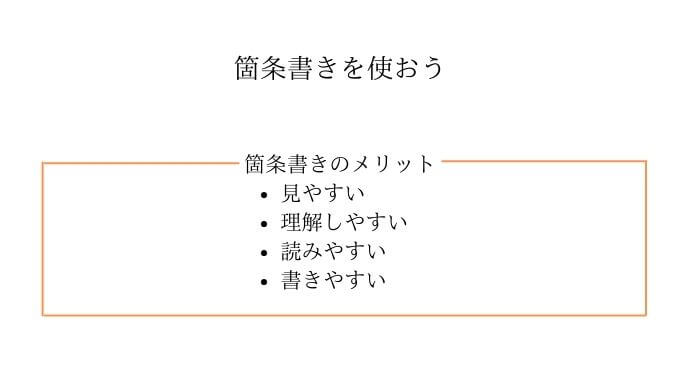
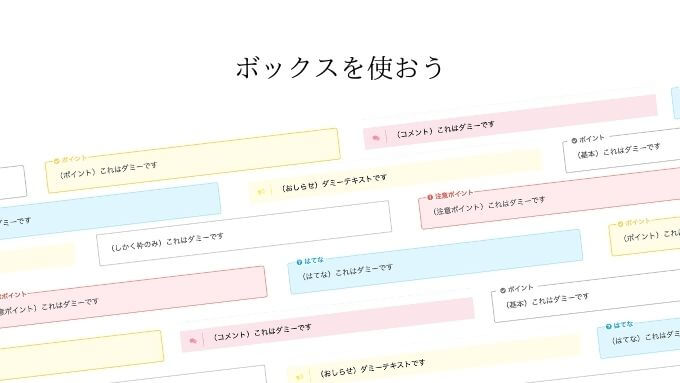
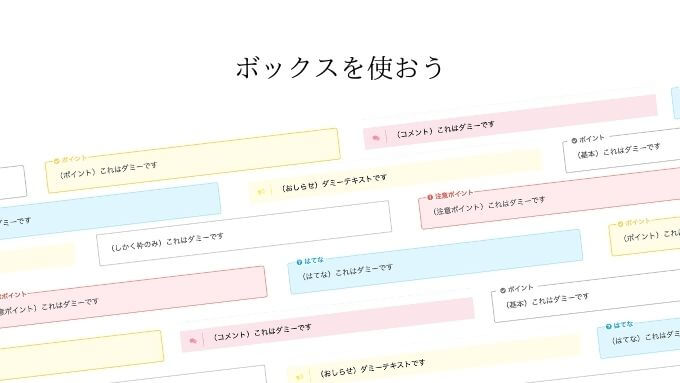
見やすい編②:ボックスを使う


ボックスとは枠線みたいなものです。
重要なところをボックスで囲むと読者の目に止まりやすくなり見やすくなります。
ポイントは上の画像みたいに箇条書きをボックスで囲むことです。(ちなみにこれもボックスです)
見やすい編③:表や図解を使う


表や図解を用いるととても見やすくなります。
特に比較するときは表を使うと違いがすぐに分かるので
見やすい編④:場面にあった画像を使う


画像はブログで見やすくするために重要な点です。
なぜなら画像は文章では理解できないときに、場面にあった画像を使うと読者の理解が一段とUPします。
さらに文章だけでは読者は飽きてしまうので適度に画像を入れると読者の離脱を防げます。
場面にあった画像を無料で見つけるのは難しいです。
そこでオススメなのは「O-DAN」です。
使い方は「O-DANの使い方」で解説しているのでご参考ください。
-



【ブロガー必見】O-DAN(オーダン)の使い方を紹介【著作権フリーで使える】
続きを見る
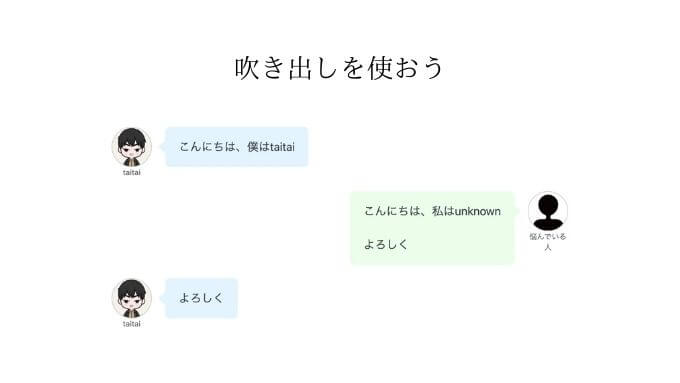
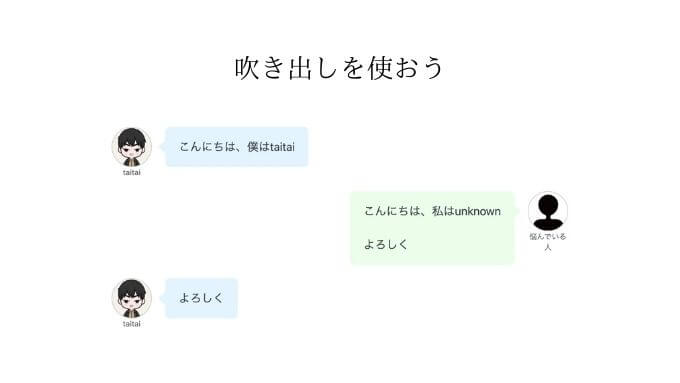
見やすい編⑤:吹き出しを使う


吹き出しを使うと、どうなるの?




読者の目に止まりやすく、会話風にすると話の内容を理解してもらいやすくなるよ!
そうなんだ!




特に重要なところや、難しい内容のところに「話口調」で説明するといいかも
早速使ってみるね!


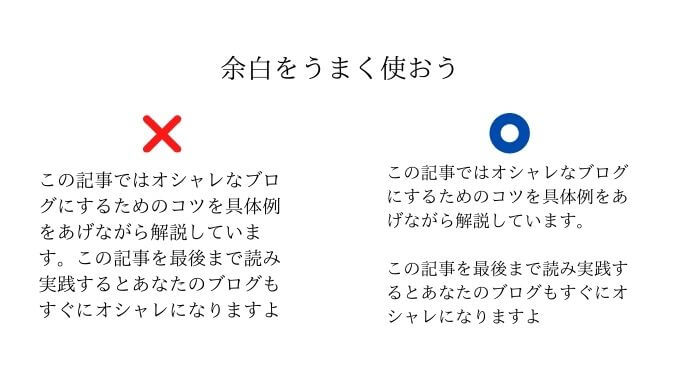
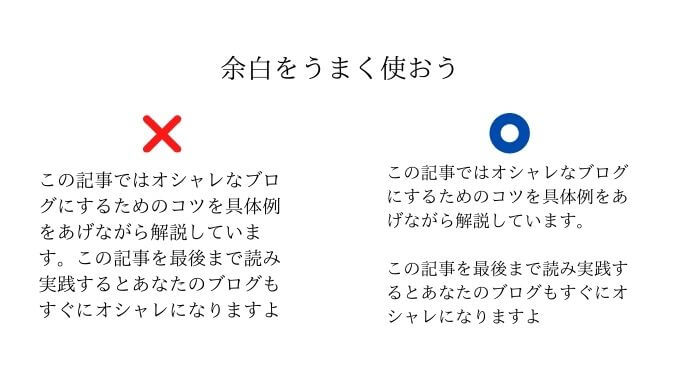
見やすい編⑥:余白をうまくを使う


オシャレなブログにするためには余白は一番大事です。
余白次第で見やすくオシャレが一段とUPします。
「けっきょく、よはく」という本では名前の通り結局は余白が大事で、余白でオシャレになるコツが悪い例、改善例を上げて具体的に解説されています。
僕も「けっきょく、よはく」を読んだのですが、とても良い勉強になりブログで実践しています。
ブログだけではなく色んな場面で使える技術が学べるので一読しとくべき書籍です。
見やすい編⑦:画面いっぱい文字だけにならないようにする


画面いっぱいに文字だけだと読む気が薄れます。
PCの場合は文字だけの画面になることは少ないが、スマホの画面は小さいのですぐ文字だけの画面ができます。
そのため箇条書きや画像、ボックスなどを使い読者を飽きさせないすべきです。
読者はすぐに飽きると読むのをやめるので、スマホの画面を気にしながら記事を書きましょう。
使いやすい編①:広告を最低限減らす


「広告を減らすと収益が下がるじゃん…」


そう思われる方もいると思いますが、実は収益が上がるのです。
理由は広告が多いと鬱陶しくなり読んでくれないから。
広告を最低限にすると読者も見やすくなり収益につながるので、思い切って広告を減らしましょう。
デザインを統一する


デザインに統一感があるのは一番大事な点です。
ページごとに見出しや画像のデザインが違うと一気にオシャレ度が落ちます。
そのため、これまでに解説した「色使い・見やすさ・使いやすさ」を同じデザインにして統一感を出しましょう。
有料WordPressテーマを使用する


有料WordPressテーマを使うと一段とオシャレなブログに近づきます。
多くのブログで有料WordPressテーマが使われています。
買い切りタイプのものが複数のサイトで使い回しが可能なので買っとくべきです。
次でオススメの有料WordPressテーマを具体的にサイトを上げながら紹介していきます。
【具体例あり】誰でもオシャレになるWordPressテーマ6選
「そもそもWordPressテーマってなに…?」




「ブログのデザインのテンプレートだよ。
導入するとあなたの好みのデザインにカスタマイズできるよ。」
誰でもオシャレなブログデザインになるオススメのWordPressテーマは以下の6点です。
いくつかブログを紹介しながら誰でもオシャレになるWordPressテーマをご紹介します。
詳しくは「おすすめWordPressテーマ6選」で解説しているのでご参考ください
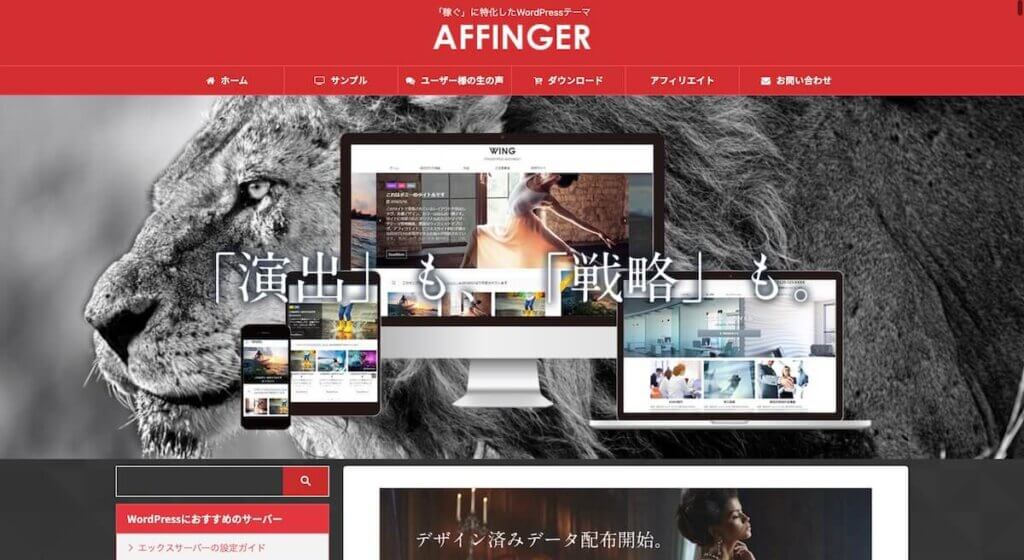
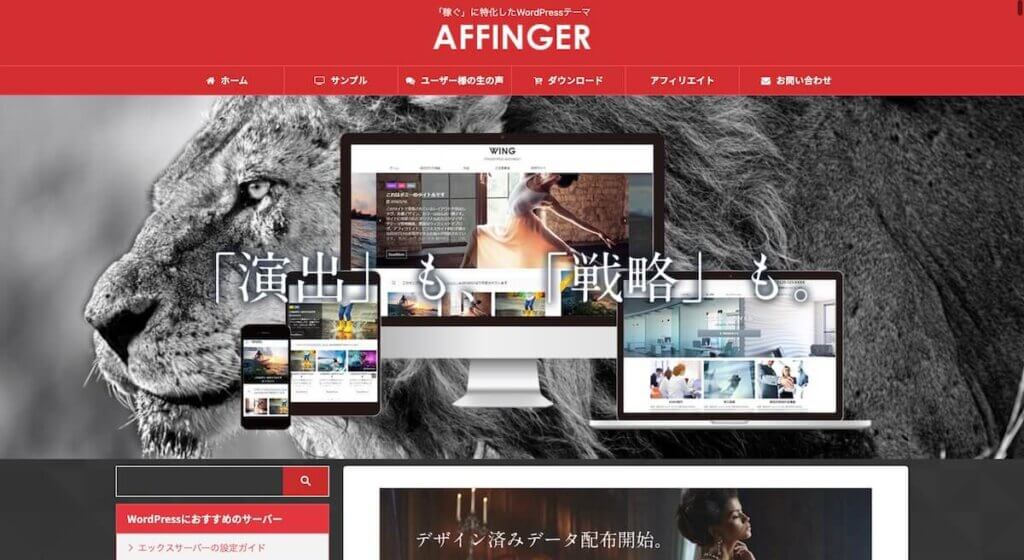
【AFFINGER】カスタマイズがすごい


AFFINGERはカスタマイズに優れており、あなたの好きなデザインにすることができます。
AFFINGERを使っている人はとても多く、僕ももう一つのサイトで愛用しています。
それではAFFINGERを使っているオシャレなブログをご紹介します。
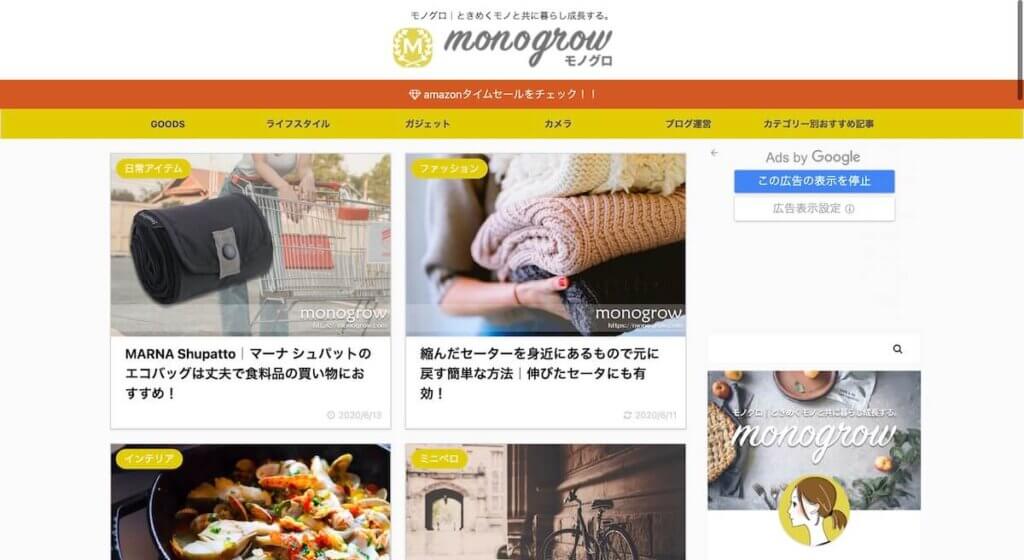
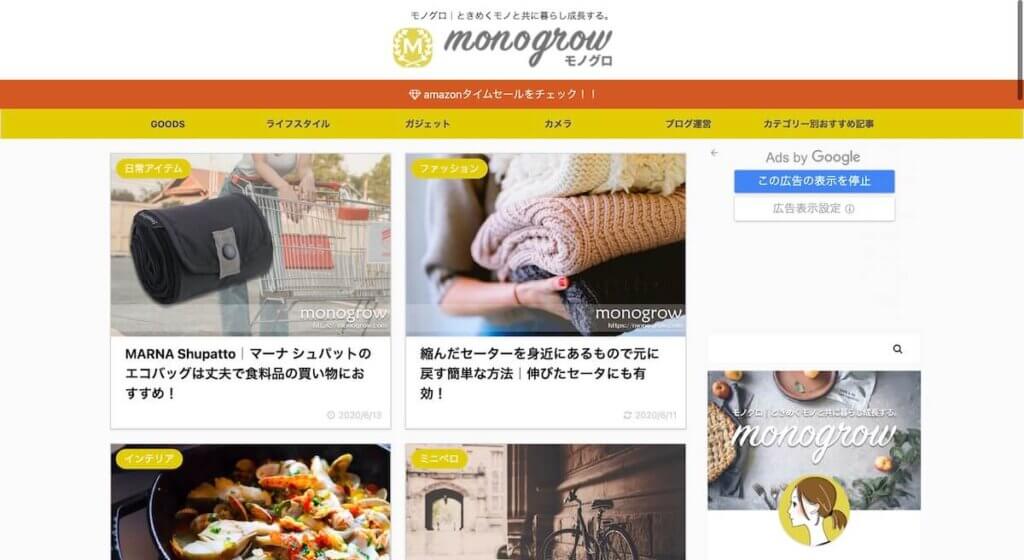
モノグロ


Huuub(ハーブ)さんが運営する「モノグロ」はシンプルで分かりやすいサイト構造をしています。
とても見やすいのでご参考ください
>> 「モノグロ」を見てみる
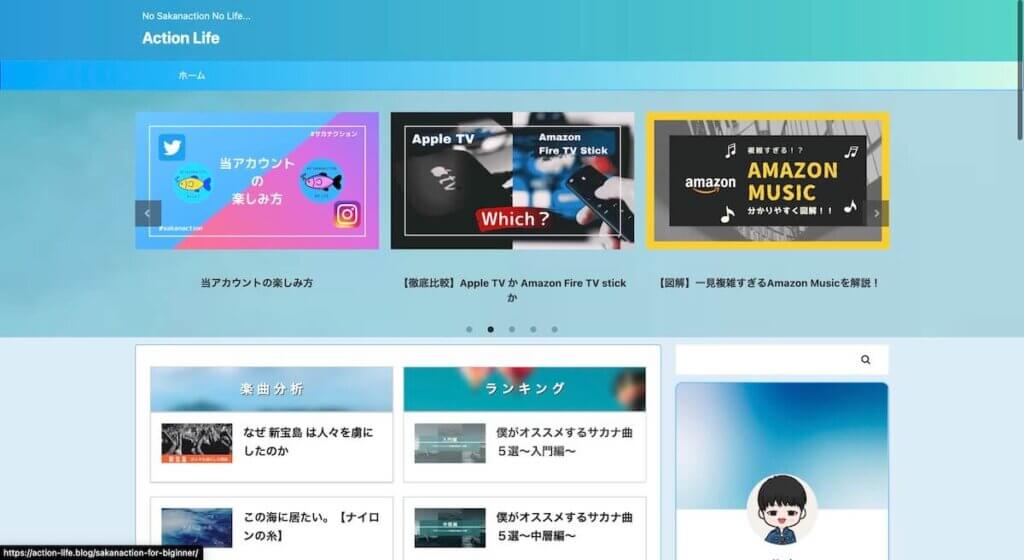
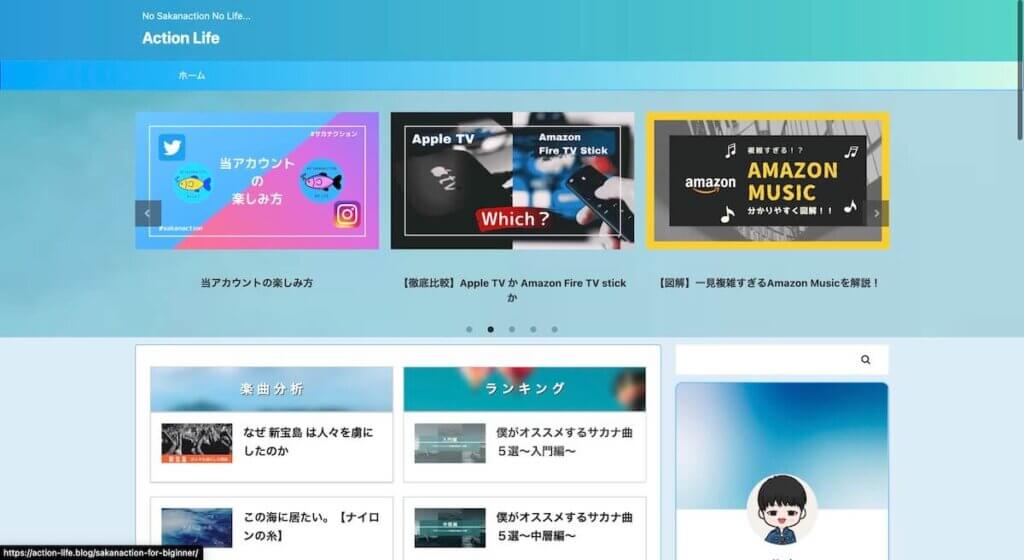
Action Life


英斗さんが運営する「Action Life」は水色を基調としたデザインで色使いが好きです。
目に優しい色使いでずっと居座りたいサイトです。
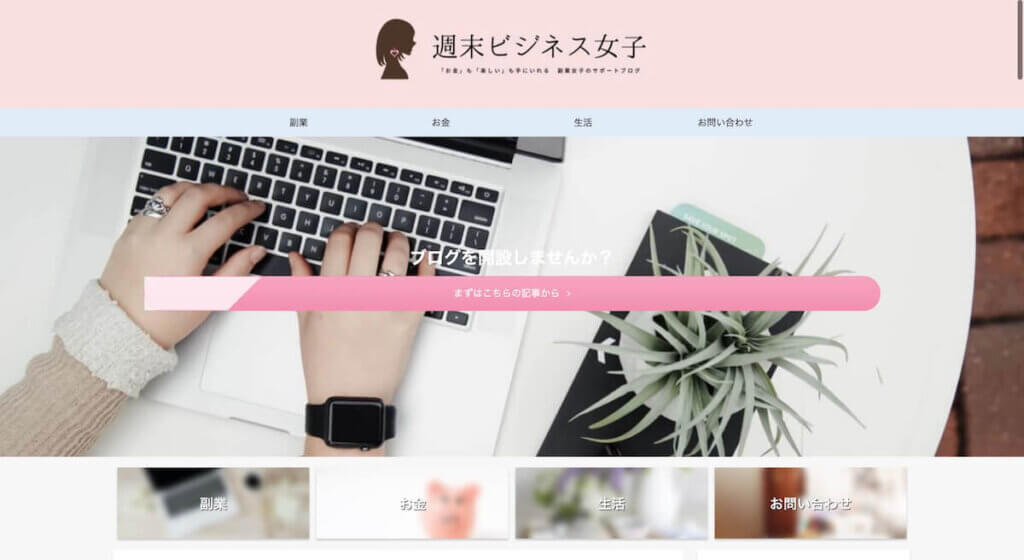
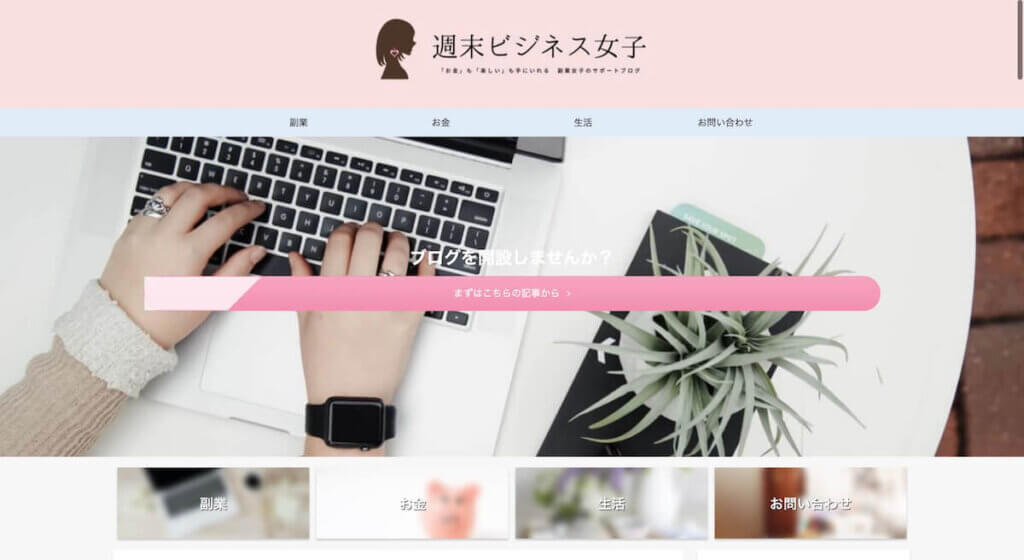
週末ビジネス女子


シオさんが運営する「週末ビジネス女子」は女性向きの色使いをしており、使いやすいようにトップページがデザインされています。
サイトのジャンルによって色使いを分けるのは大事です。
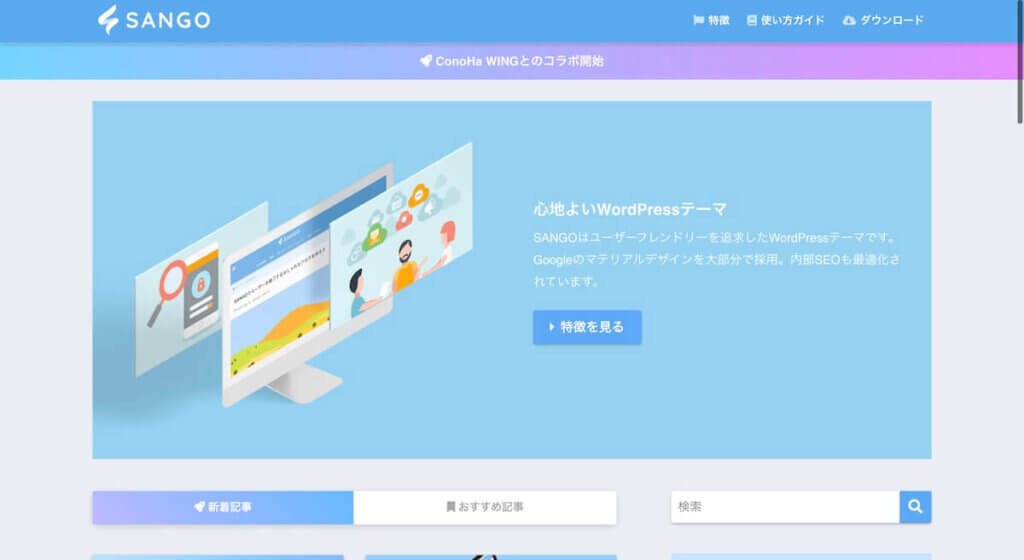
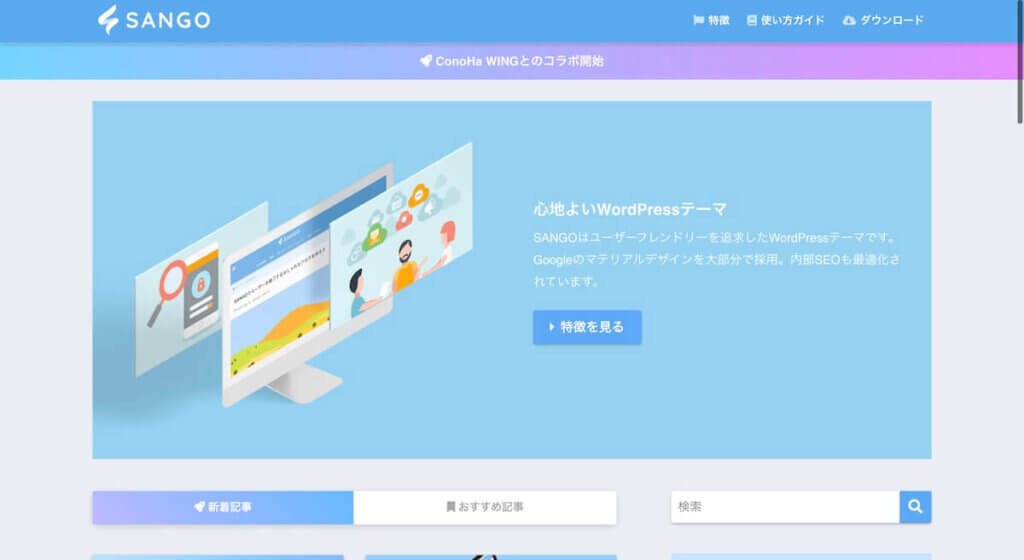
【SANGO】心地よいデザイン


SANGOは心地よいデザインで、当ブログもSANGOを使っていました。
心地よりデザインにより長居したくなりますね
それではSANGOを使っているオシャレなブログをご紹介します。
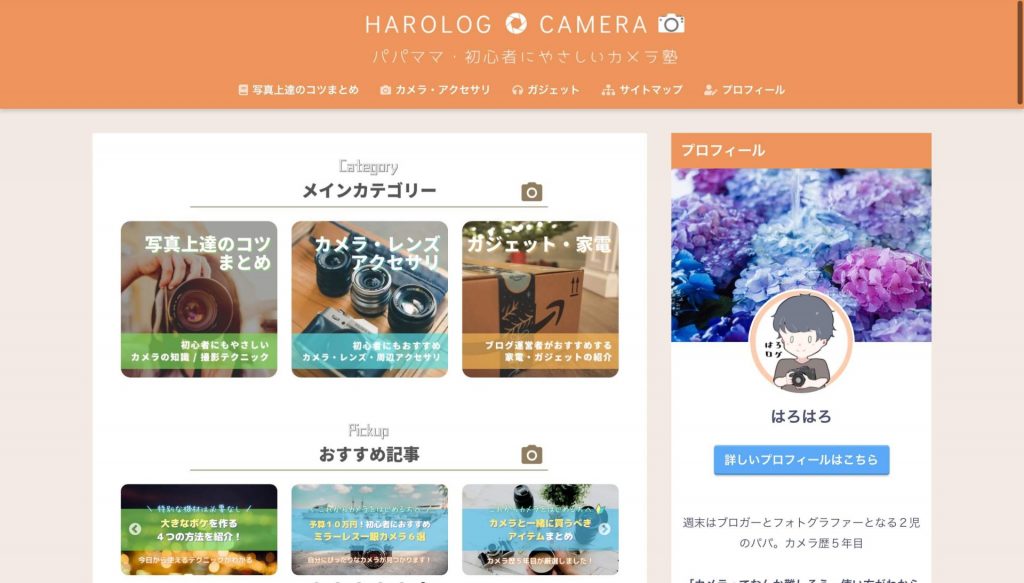
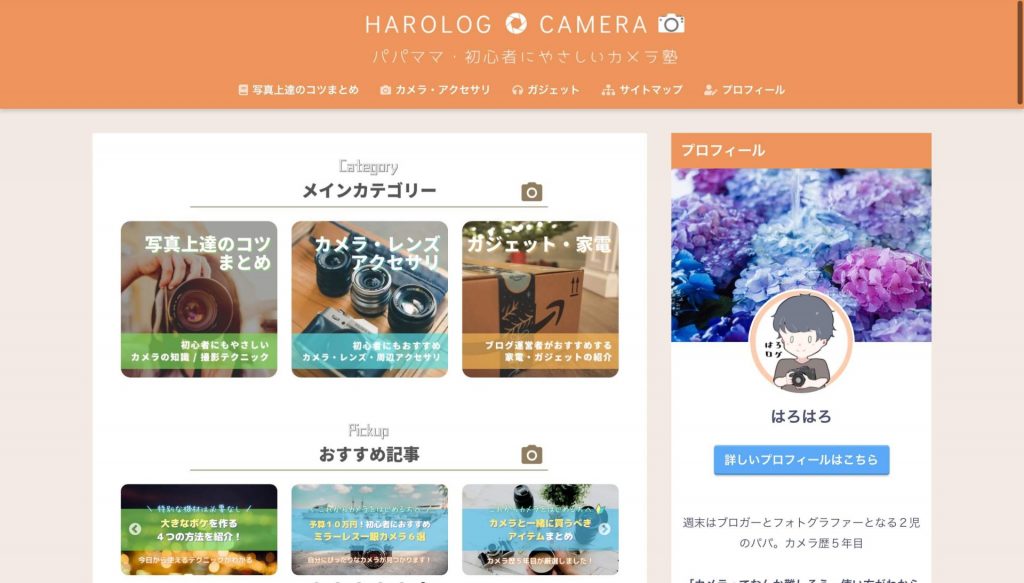
はるログcamera


はろはろさんが運営するはろログcameraは主に写真上達のコツやガジェットなどを紹介しています。
このサイトを見た時「SANGOでここまでおしゃれなブログにできるのか」と思いました。
とても見やすく使いやすいサイトデザインです。
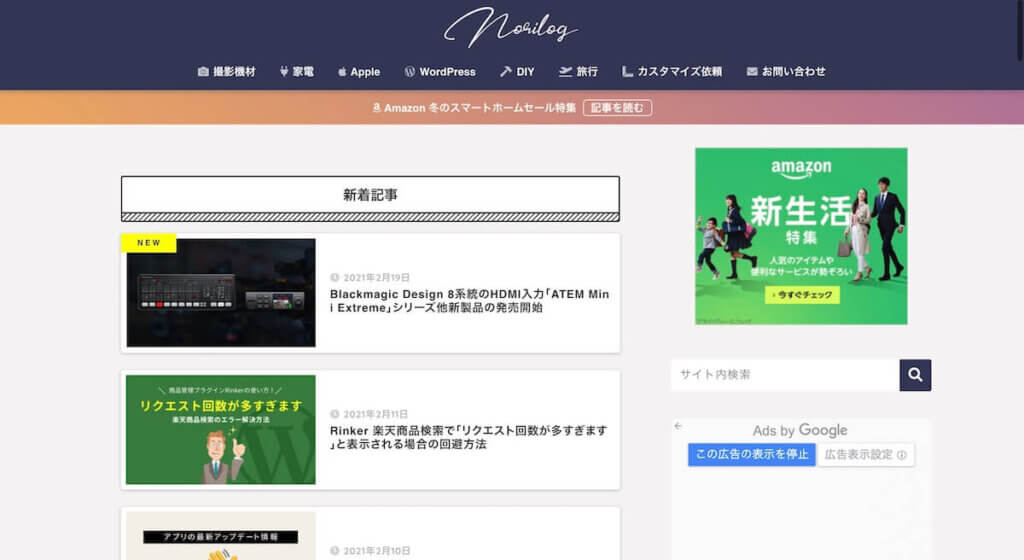
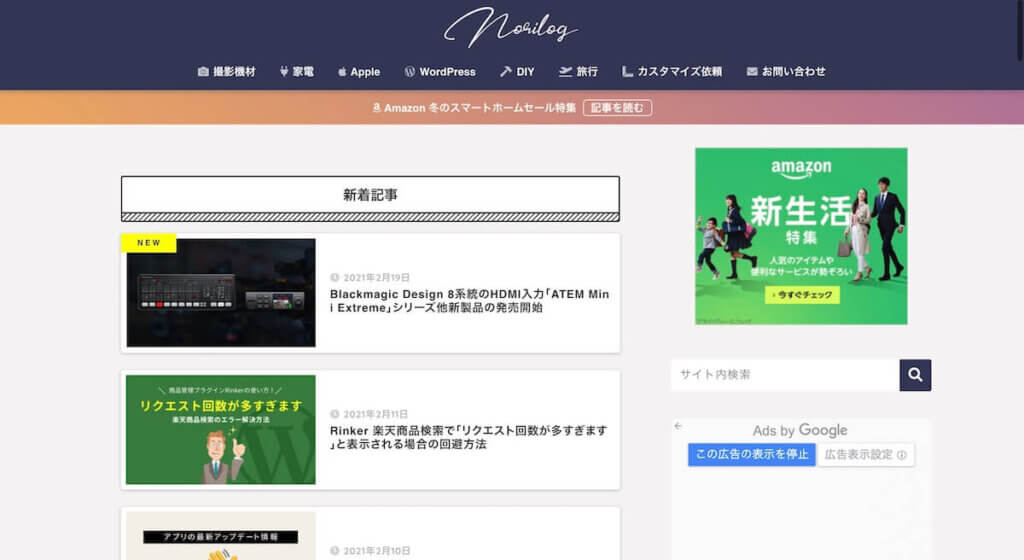
norilog


ノリさんが運営する「norilog」は大人の色合いをしておりスタイリッシュと言えるデザインです。
マテリアルデザインのSANGOでもスタイリッシュのデザインができます。
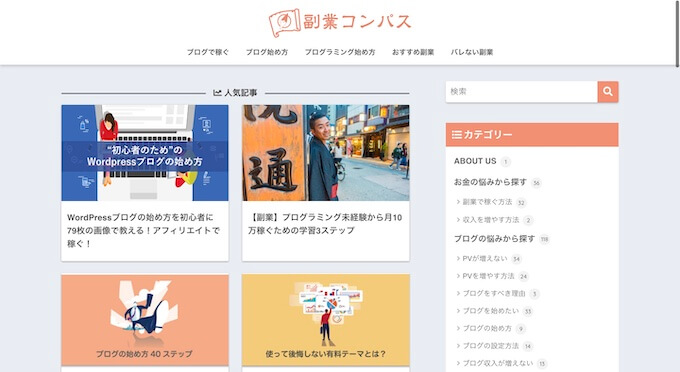
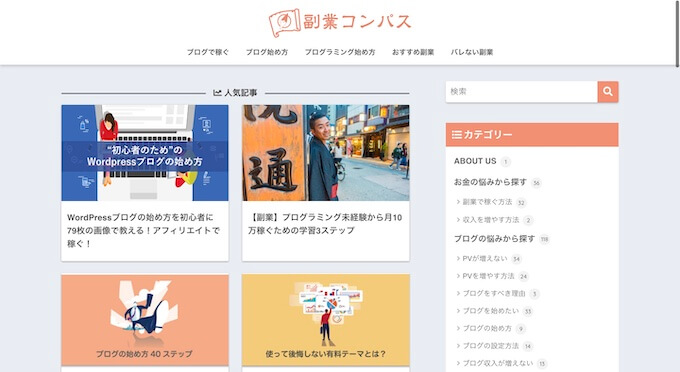
副業コンパス


有名ブロガーであるクミトミさんが運営する「副業コンパス」は副業やブログに関してのノウハウが詳しく解説してあります。
サイトデザインもシンプルで心地よいデザインとなっています。
画像も統一感があり僕も参考にしているブロガーです。
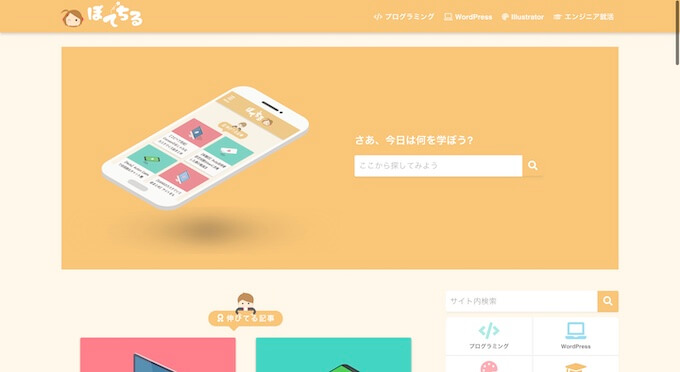
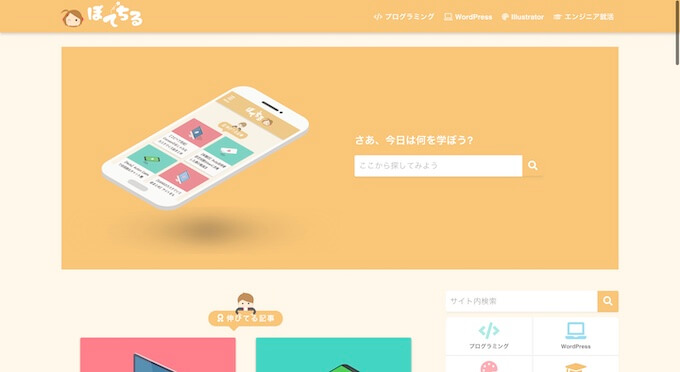
ぽてちる


おはようポテトさんが運営する「ぽてちる」はデザインに統一感がありオシャレなブログと言えます。
僕と同い年の方がこんなにもすごいブログを運営しているのはすごいですね。
>> 「ぽてちる」を見てみる
【JIN】見やすいデザイン


JINはスタイリッシュでオシャレなブログができるデザインです。
今僕が欲しいWordPressテーマの1つです。
それではJINを使っているオシャレなブログをご紹介します。
僕らの暮らし


Yocoさんが運営する「僕らの暮らし」は白を基調としたデザインでオシャレです。
シンプルで分かりやすいサイト構造になっており好きなブログです。
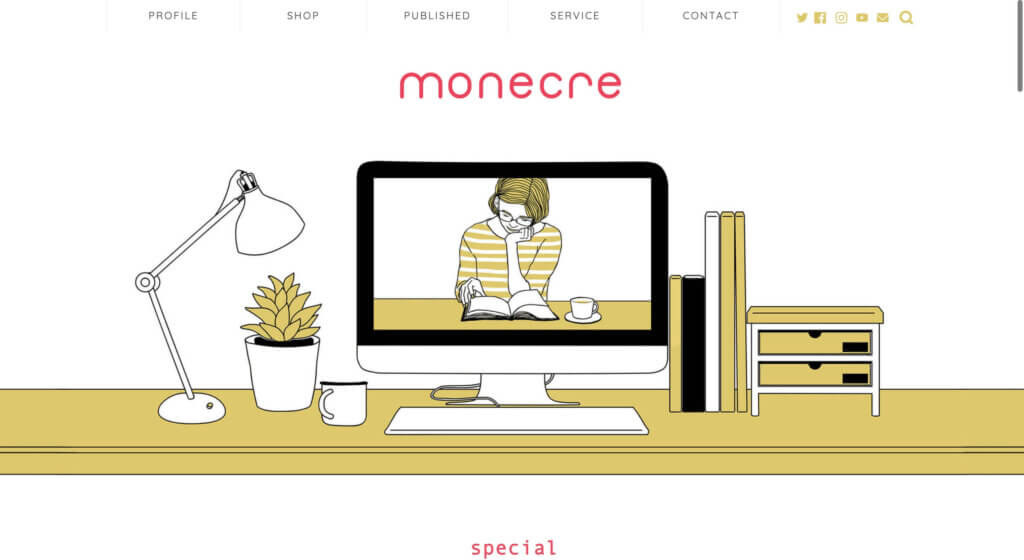
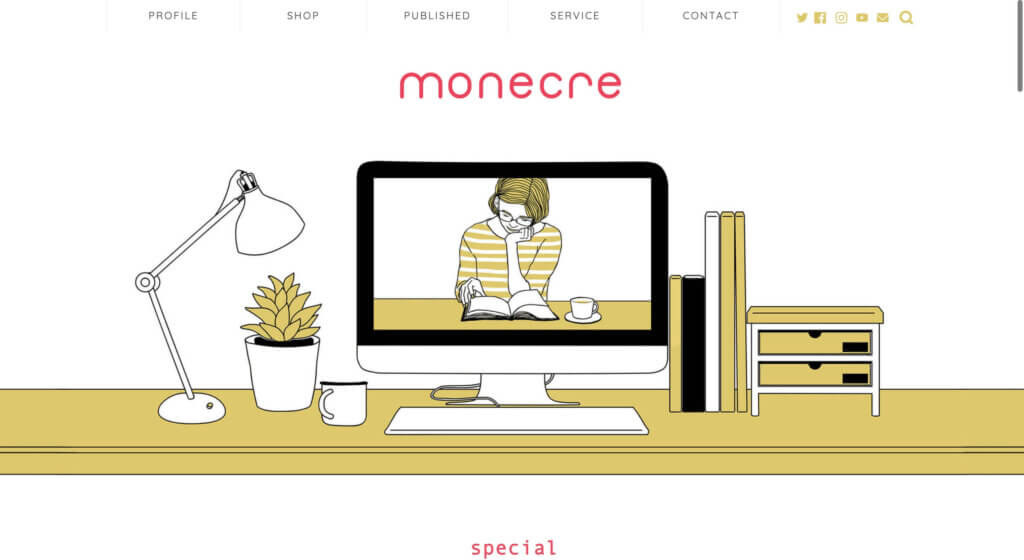
monecre


moneさんが運営する「monecre」はデザインがおしゃれすぎます。
デザイナーであるため個性が溢れる洗練されたデザインで他のブログとは一味違いますね。
ミトラボ


mitoさんが運営する「ミトラボ」はシンプルかつオシャレなブログです。
シンプルなデザインはやっぱりオシャレですね。
>> 「ミトラボ」を見てみる
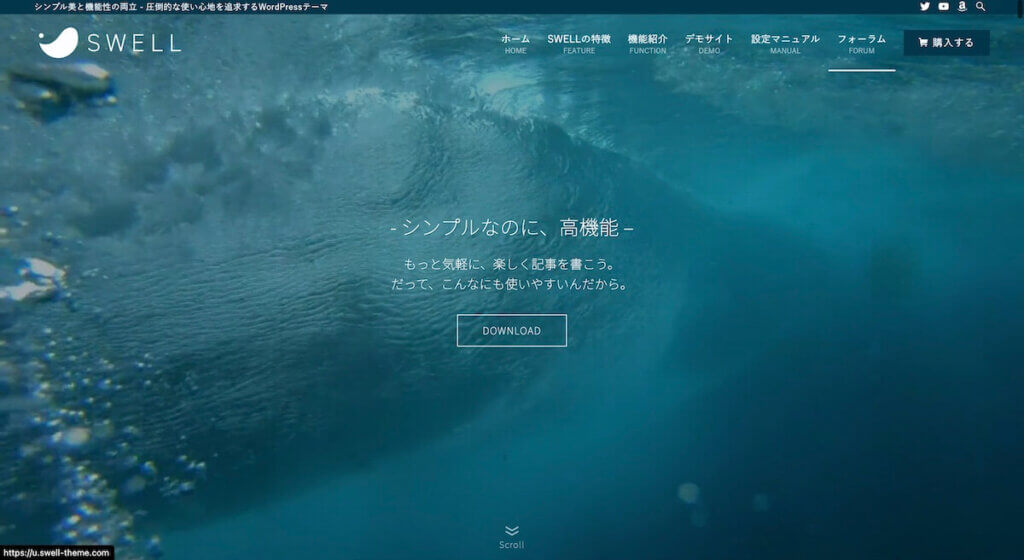
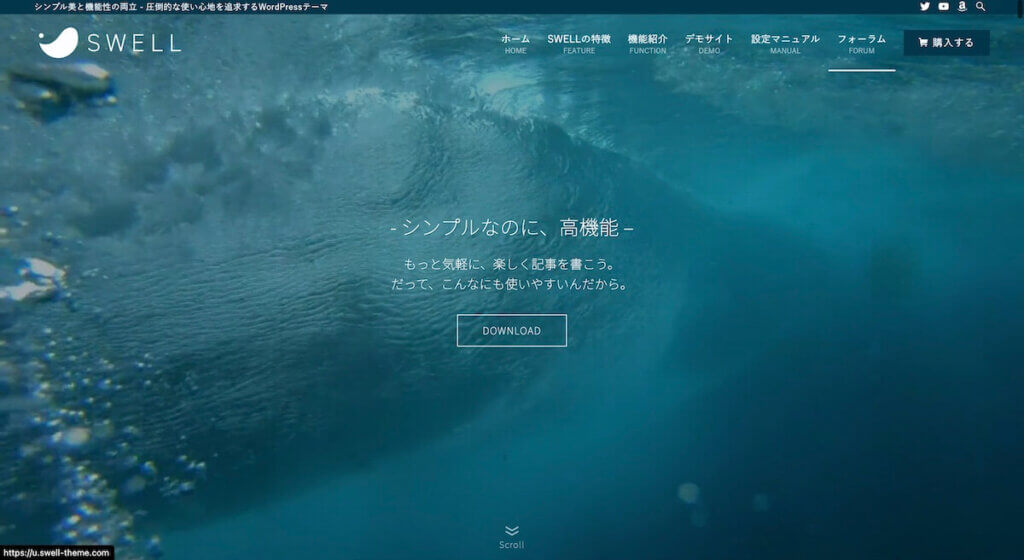
【SWELL】デザインしやすい


SWELLは最近話題のWordPressテーマで、使いやすいと人気です。
シンプルかつデザインが簡単で初心者にオススメ。
それではSWELLを使っているオシャレなブログをご紹介します。
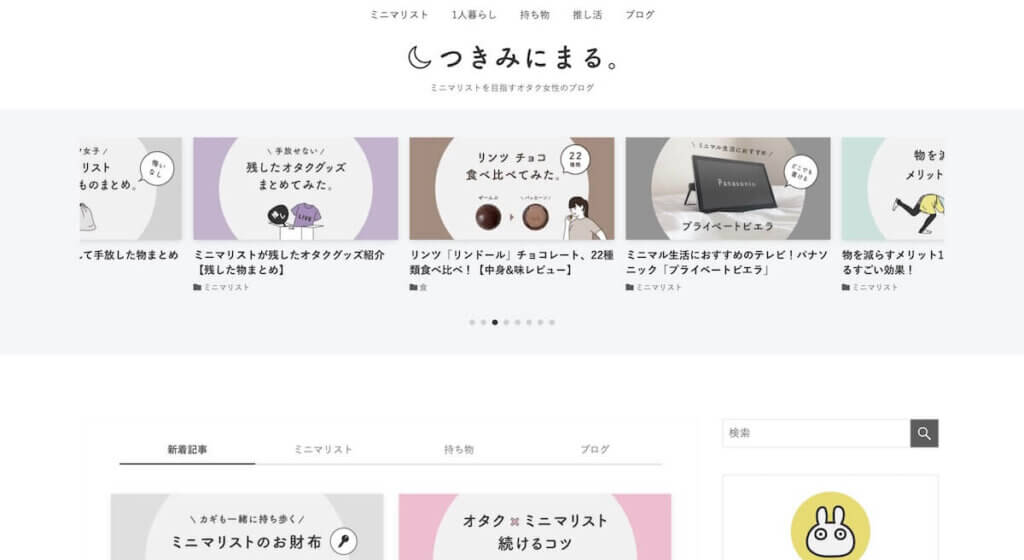
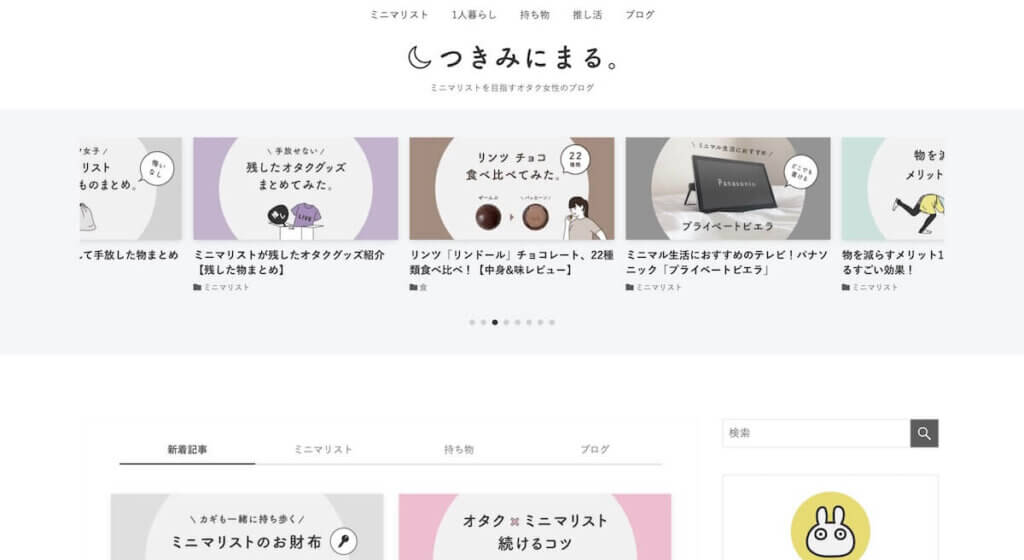
つきみにまる。


つきみさんが運営する「つきみにまる」は画像のデザインも統一感があります。
統一感のあるアイキャッチ画像はトップページで映えます。
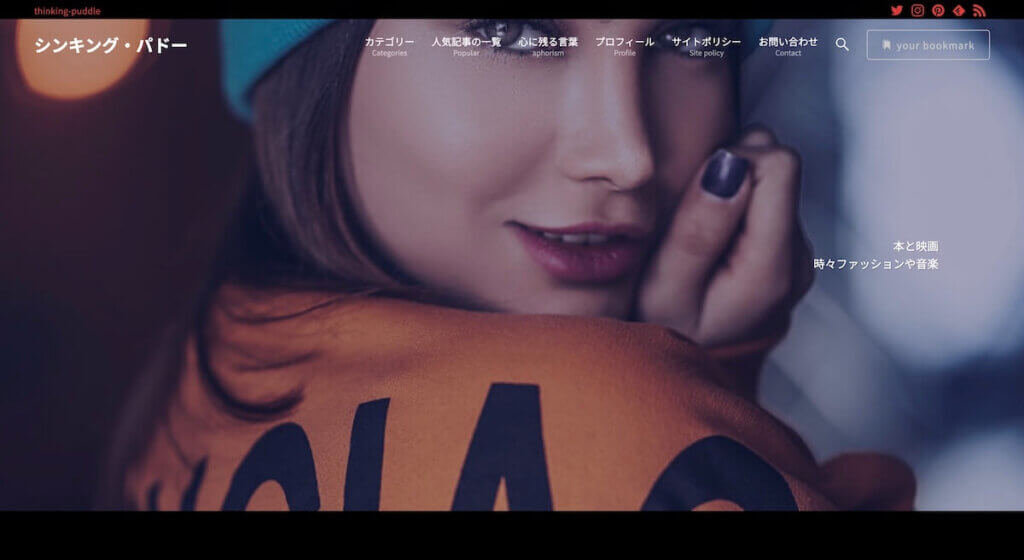
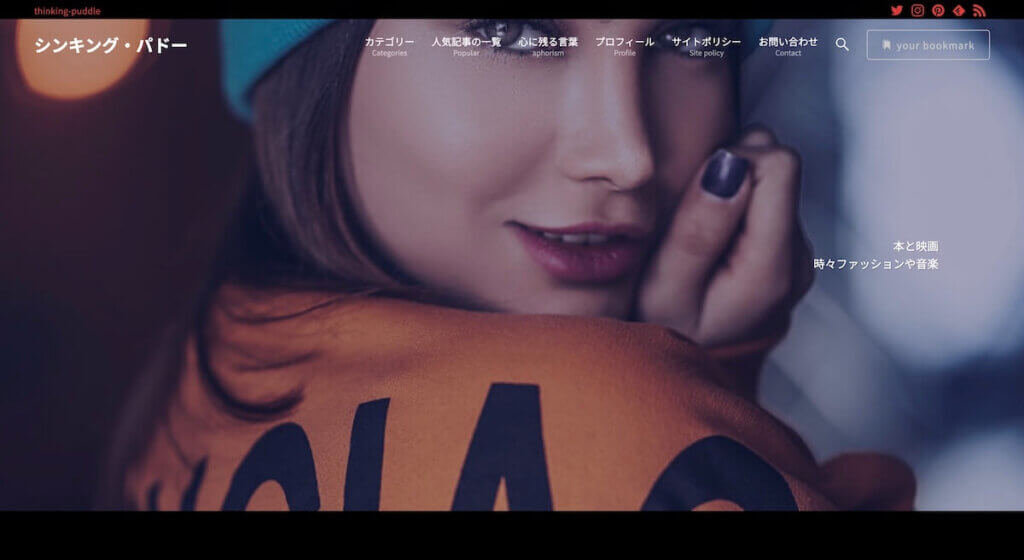
シンキング・パドー


人事屋パドーさんが運営する「シンキング・パドー」は企業のサイトと間違えるほどデザインが洗練されたブログです。
スクロールするとカテゴリーの選択ができ、使いやすいサイトと言えます。
321web


「321web」はクリエイティブなブログで僕も愛読しているブログです。
分かりやすく見やすいデザインでオシャレと言えます。
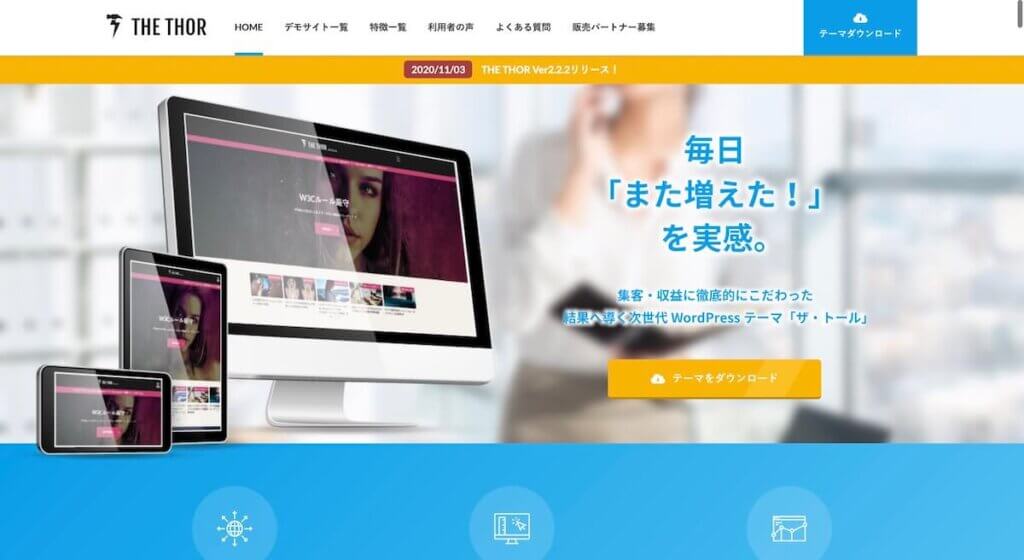
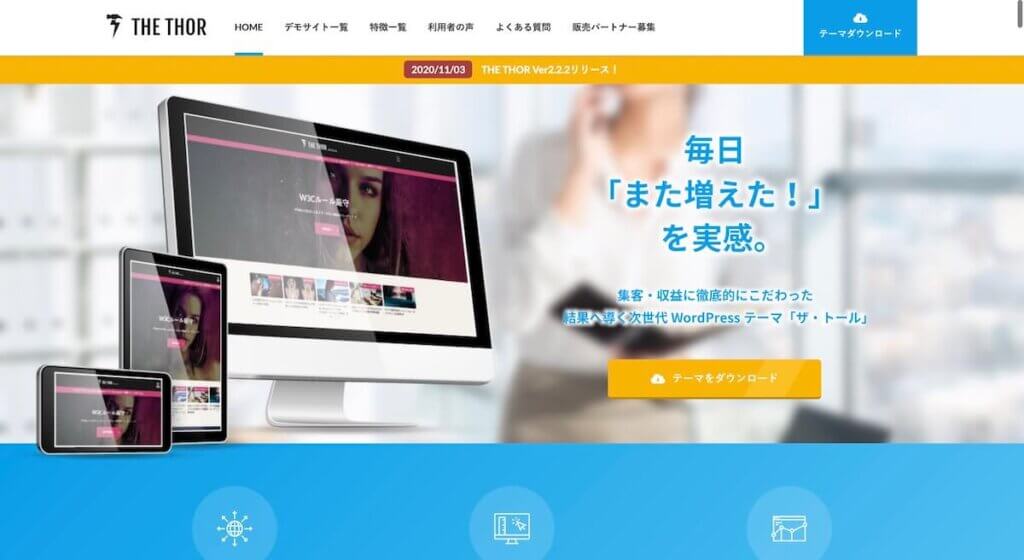
【THE THOR】


THE THORは集客・収益に徹底的にこだわったテーマで企業も多く使用しています。
カスタマイズに優れあなたの好きなデザインにできますよ!
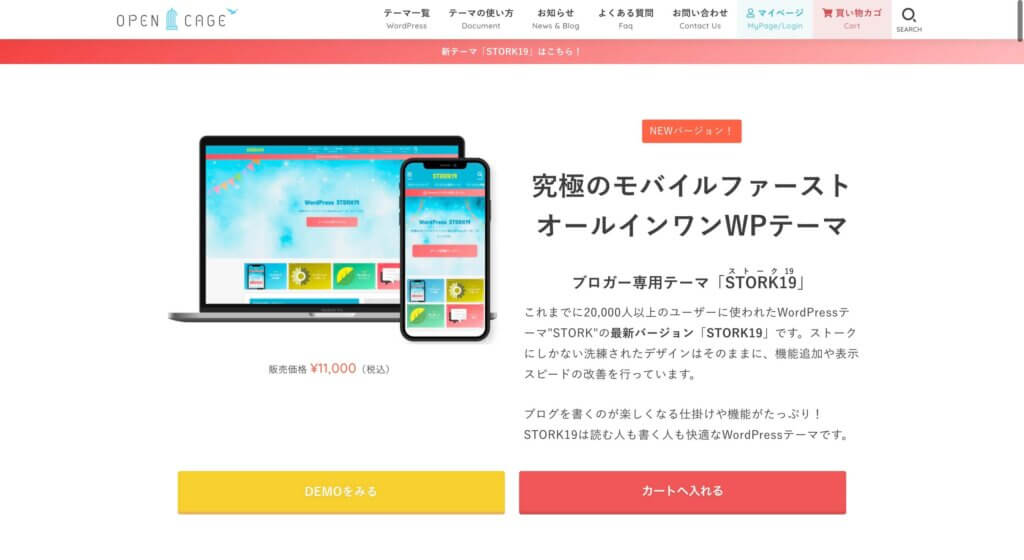
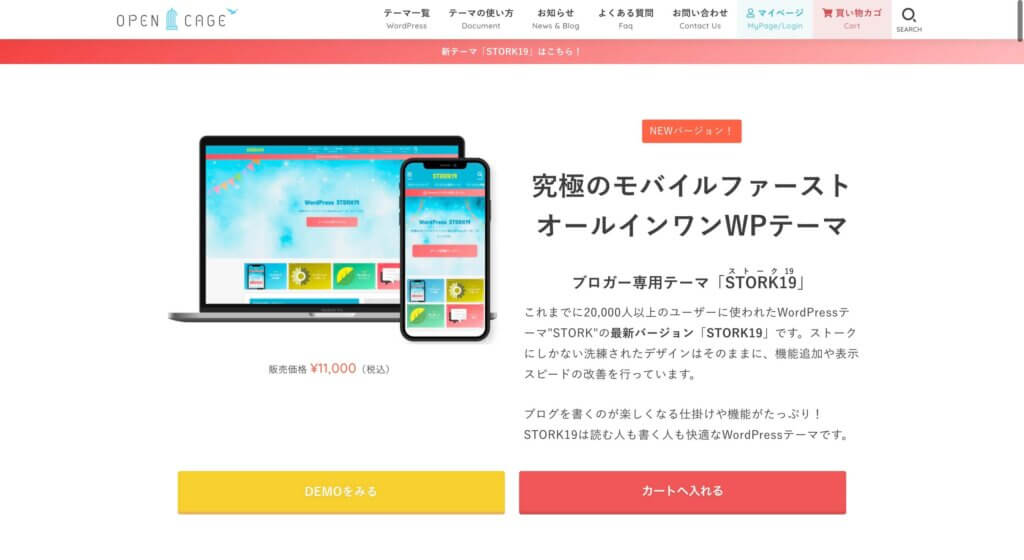
【STORK19】モバイルファースト


STORK19はモバイルファーストのWordPressテーマです。
最近ではスマホから閲覧する人の方が多いので、モバイルファーストなテーマは良いですよ。
【その他】オシャレなブログ5選
その他オシャレなブログ・サイトを以下の5つをご紹介します。
- RETOUCH
- DRESS CODE.
- monograph
- milieu
- トバログ
それでは詳しく見ていきましょう。
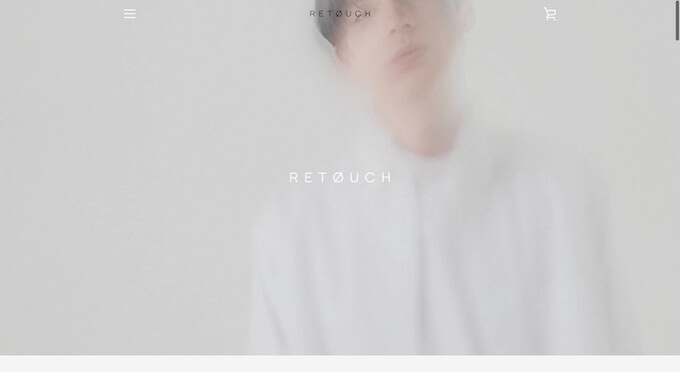
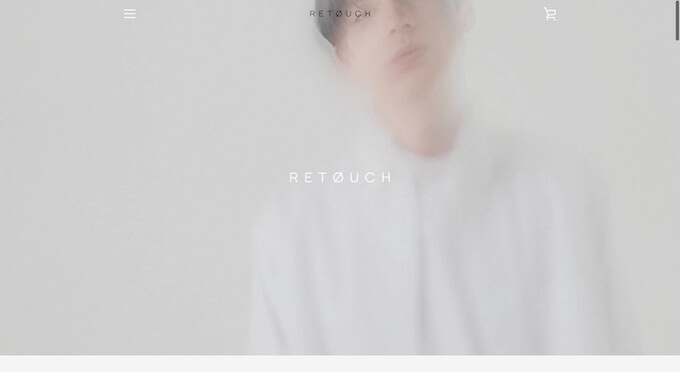
RETOUCH


YouTuberである宮永えいとさんが運営する「RETOUCH」は余白がどれだけオシャレに見えるか分かるサイトです。
余白は強いことが分かります。
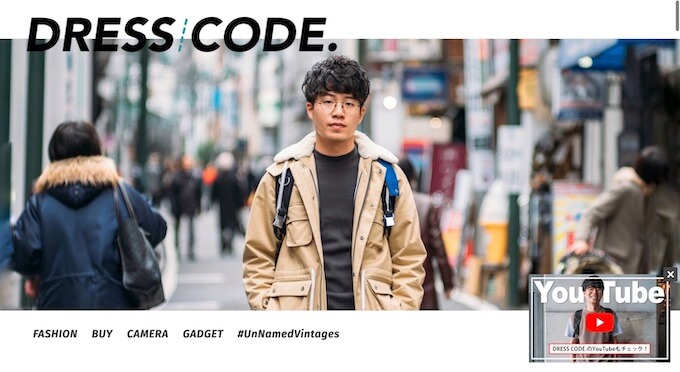
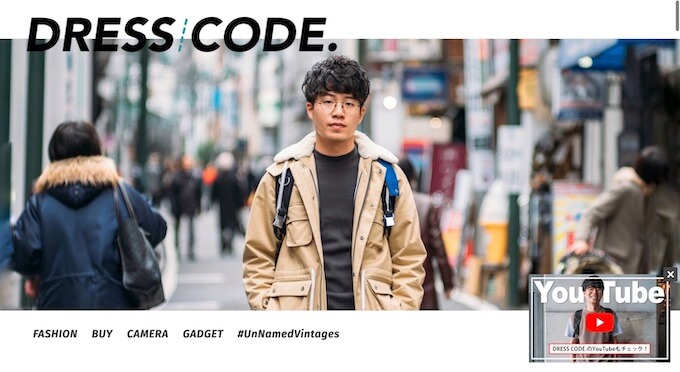
DRESS CODE.


YouTuberである平岡 雄太さんが運営する「DRESS CODE.」はガジェットやファッション系のブログです。
雑誌のようなデザインで、写真もおしゃれです。
monograph


YouTuberである堀口英剛さんが運営する「nomograph」は雑誌のようなデザインでスタイリッシュなデザインです。
こんなブログを作ってみたい…
milieu


塩谷舞さんが運営する「milieu」は女性向き雑誌のようなデザインで落ち着いています。
長居したくなるデザインで好きです。
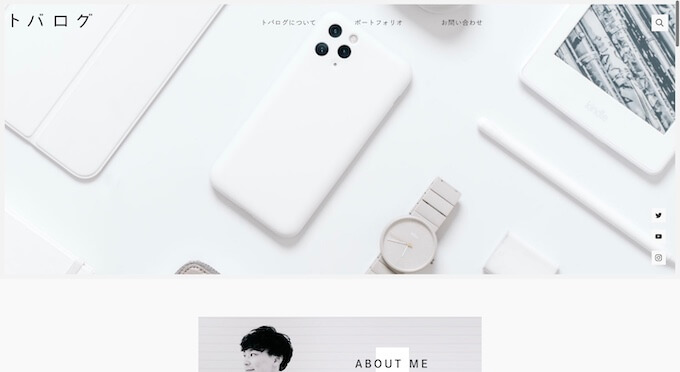
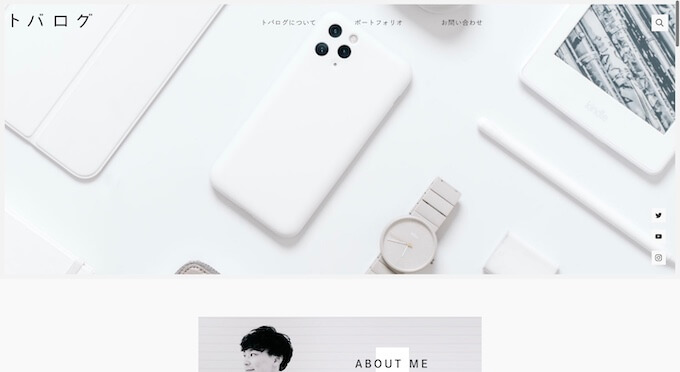
トバログ


鳥羽恒彰さんが運営する「トバログ」は白を基調とした洗練されたデザインで、オシャレです。
僕も参考にしているブログです。
>> 「トバログ」を見てみる
【まとめ】いろんな人のブログを見てみよう


今回ブログをオシャレにするコツと具体的なサイトをご紹介してきました。
大前提としてオシャレなブログデザインとは以下の4点です。
- 色使い
- 見やすい
- 使いやすい
- デザインに統一感がある
これら4点を深掘りすると、オシャレなブログデザインにするコツは以下のようになります。
- 色使い編①:メインカラーは3色以内
- 色使い編②:背景色は白または白に近い色
- 色使い編③:文字色は真っ黒はダメ
- 色使い編④:目にキツい蛍光色は避ける
- 色使い編⑤:リンクの色は青
- 見やすい編①:箇条書きを使う
- 見やすい編②:ボックスを使う
- 見やすい編③:表や図解を使う
- 見やすい編④:場面にあった画像を使う
- 見やすい編⑤:吹き出しを使う
- 見やすい編⑥:余白を上手く使う
- 見やすい編⑦:画面いっぱい文字だけにならないようにする
- 使いやすい編①:広告を最低限減らす
- デザインを統一する
- 有料WordPressテーマを使う
とても多いですが、これらを実践するとブログの滞在時間や収益がUPするので試してみてください。
オシャレなブログデザインにするには多くのオシャレブログをたくさん見ることが大事です。
たくさん見ると「このブログで使われている〇〇は使いやすいから取り入れよう」となり、よりオシャレなブログができます。
あなたも多くのブログをみて読者目線で「見やすい、使いやすい」を追及してみてください。
最後に誰でもオシャレになる有料WordPressテーマは以下の6つです。
多くのブログや企業サイトで使用されている有名な有料WordPressテーマです。
あなたのブログも一気にオシャレになりますよ!