Canvaとは?
画像をデザインしたい!
Canvaの使い方が分からない…
ブログのアイキャッチ画像を作りたい
このようなお悩み解決します。
本記事は「Canvaとは?使い方」について詳しく説明しています。
この記事を読むとCanvaの使い方を知れ、簡単に画像をデザインできますよ。
Canvaとは?

CanvaとはブログのバナーやTwitterのヘッダーなどを自分でデザインできるサイトです。
パソコンはもちろんスマホ、タブレットでも編集ができるので暇な時にデザインできます。
同一のアカウントでログインしているとデザインの共有ができるので便利です。
さらにデザインに自信がない方もテンプレートがあるので簡単にかっこいい、かわいいデザインができますよ。
Canvaの使い方

今回は上の画像を作っていきます。
ブログのアイキャッチ画像を作るていで進めていきますが、Twitterのヘッダーやポスターなど色んな場面で使えます。
Canvaの使い方は
- Canvaの使い方①:Canvaにアクセスし登録 or ログイン
- Canvaの使い方②:デザイン作成
- Canvaの使い方③:テンプレートから選ぶ
- Canvaの使い方④:背景色を追加する
- Canvaの使い方⑤:写真を追加する
- Canvaの使い方⑥:テキストを追加する
- Canvaの使い方⑦:素材を追加する
- Canvaの使い方⑧:ダウンロード
です。
では紹介していきます。

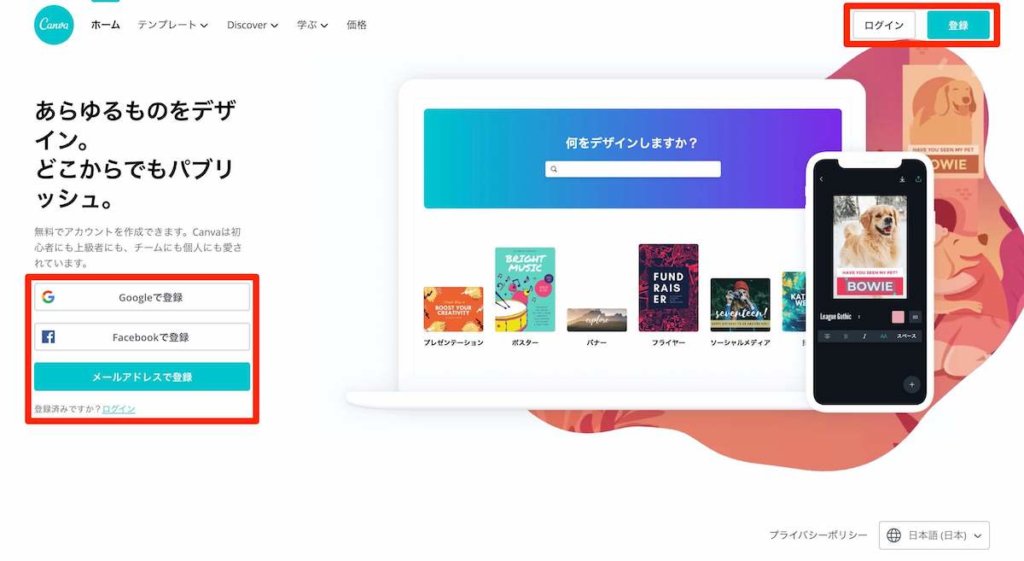
まずは「Canva」にアクセスし、登録またはログインします。
[center] [/center]- メールアドレス
これら3つから登録できます。

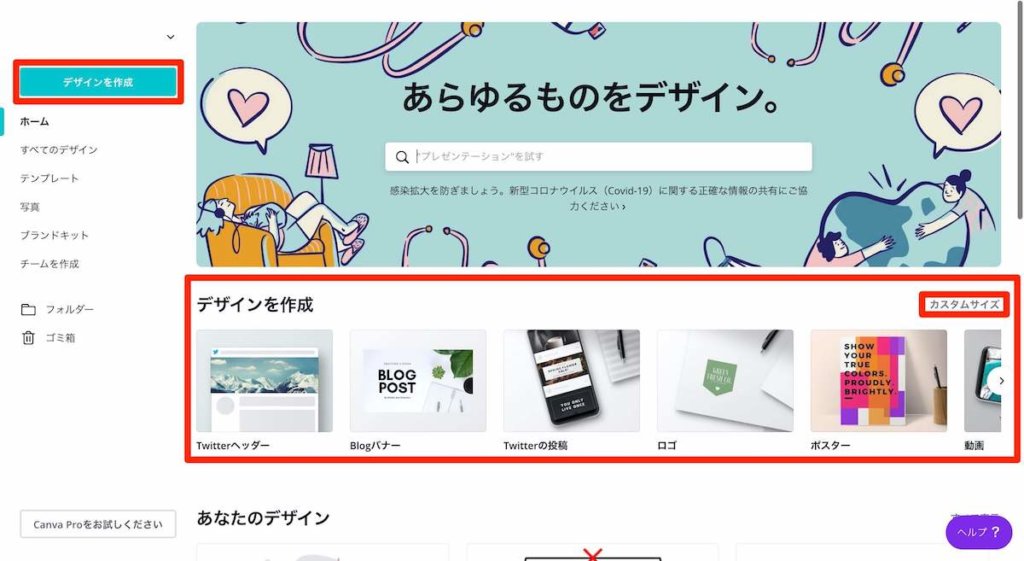
登録しログインすると上のような画面になるので、赤枠の「デザイン作成」から作成するデザインを選びます。
- ポスター
- Blogバナー
- Twitterヘッダー
など色んな場面で使えるのでオススメです。
今回は「Blogバナー」で作っていきます。
*カスタマイズからデザインのサイズを作ることができます。

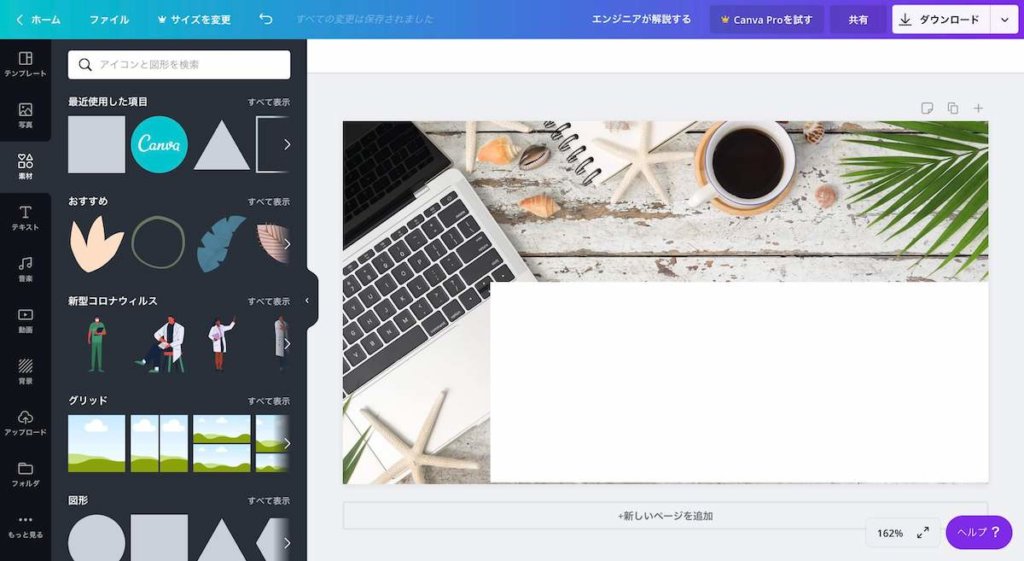
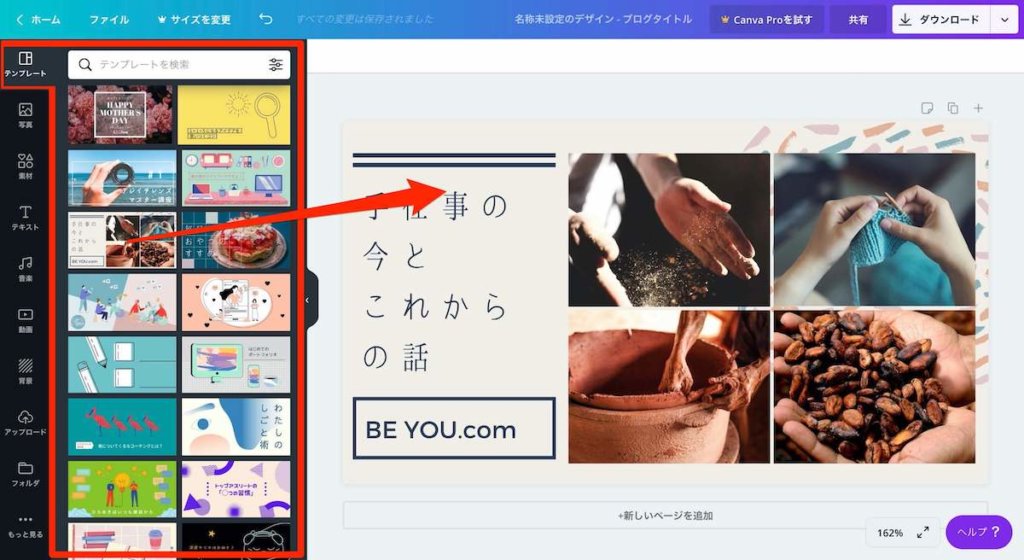
デザインの種類を選ぶと上のような画面になります。
デザインに自信がない人は、あらかじめデザインされたテンプレートが存在するのです。
好きなテンプレートをクリックし文章や画像を変えることでデザインがいい画像が作れます。
*今回はテンプレートを使わずデザインしていきます。

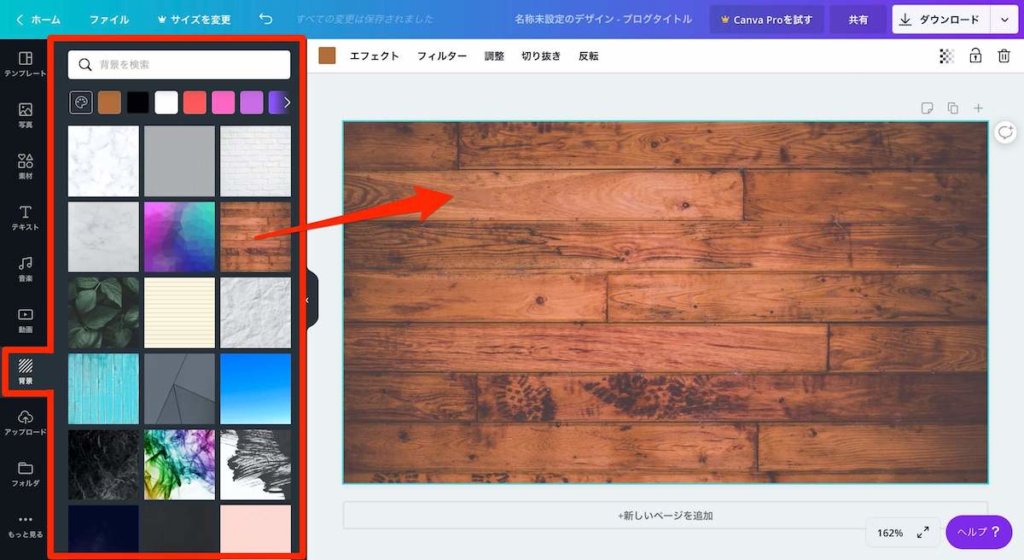
自分でデザインする場合テンプレートをクリックせずに背景を決めましょう。
背景はシンプルなものが多いので好みの写真がない場合は写真を追加する必要があります。
詳しくは次で説明します。

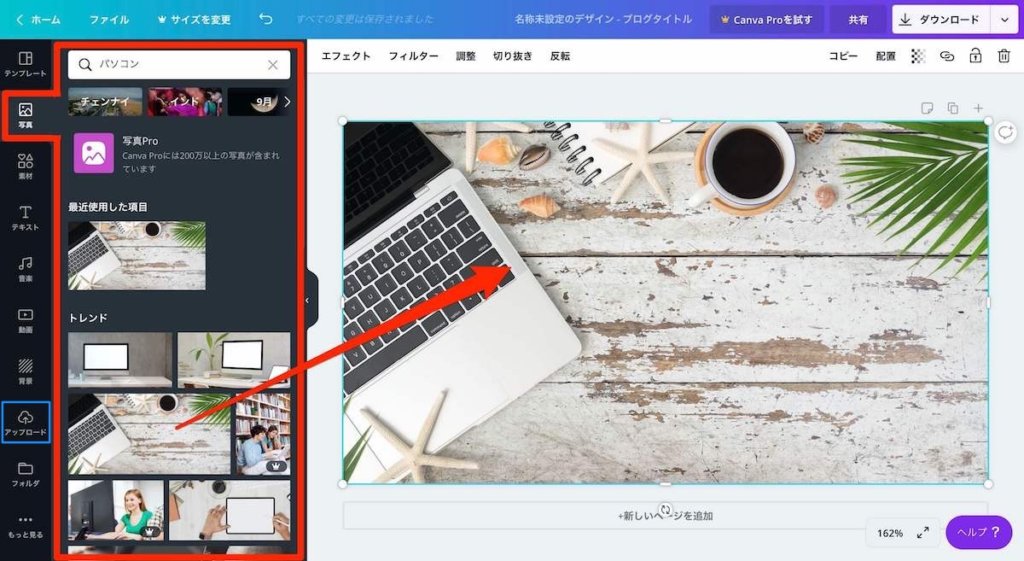
「写真を追加したい」「背景を好みの写真にしたい」という人は写真を追加する必要があります。
サイドバーから「写真」を選ぶと色んな写真が表示されます。
キーワードを検索しても好みの画像が表示されない場合はサイドバーの「アップロード」から好みの画像を追加できます。
*今回は「パソコン」で検索し画像を背景にするので画像を枠いっぱい拡大しています。
好みの画像なくて困っている方は【O-DANの使い方】38個のフリー画像サイトをまとめたサイトを解説で紹介しています。
[kanren id="1961"]
写真よりイラストのほうがいい方は【unDrawの使い方】シンプルかつオシャレなイラストが無料で手に入るサイトを解説で紹介しています。
[kanren id="2067"]

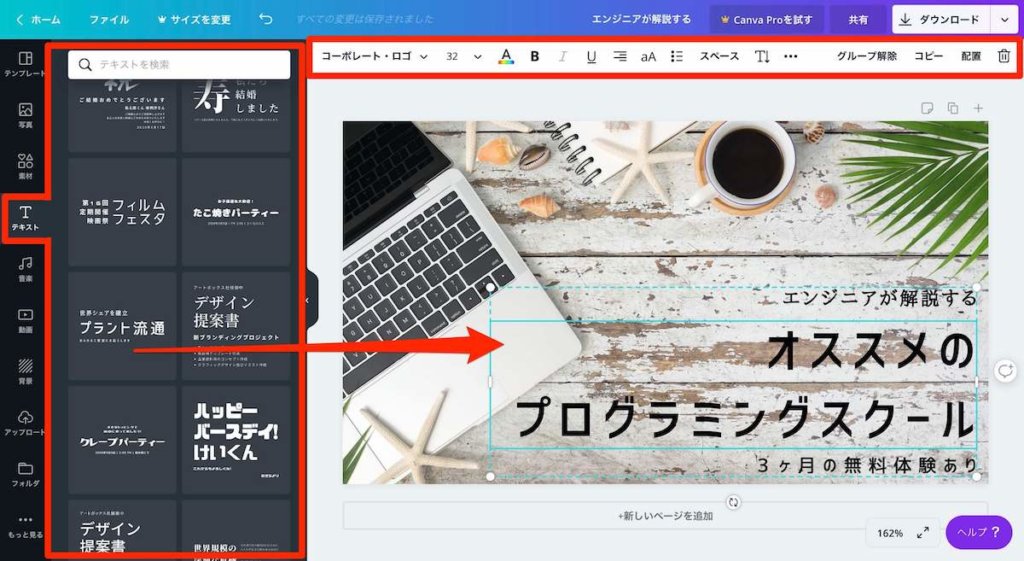
次にテキストを追加します。
テキストを追加するときはサイドバーから「テキスト」で好きなテキストデザインを選択します。
選択したらクリックしテキストの変更をします。
上のバーでフォントや色など詳細に設定できるので自分の好みのデザインにするといいでしょう。

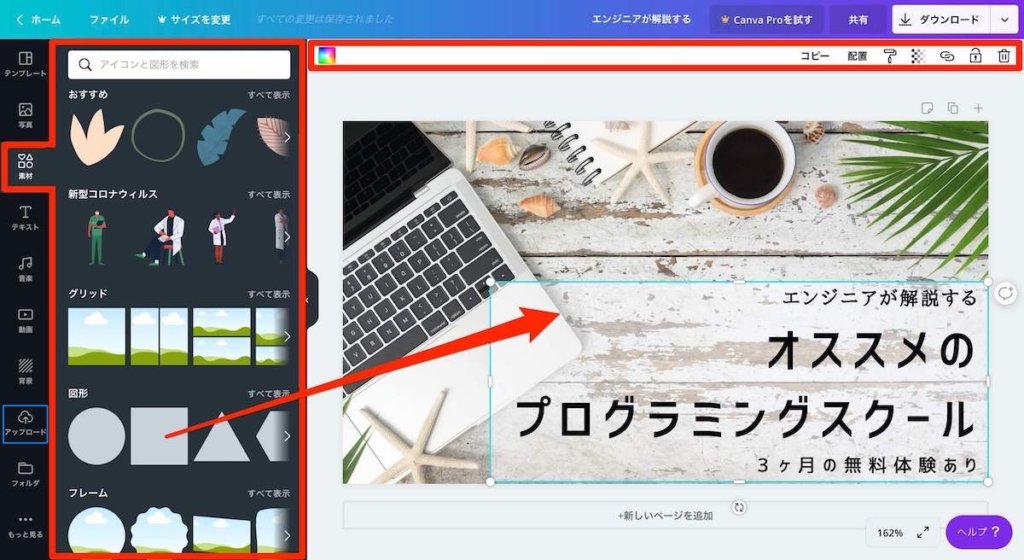
「写真」や「テキスト」以外に「素材」から図形やスタンプなども追加できます。
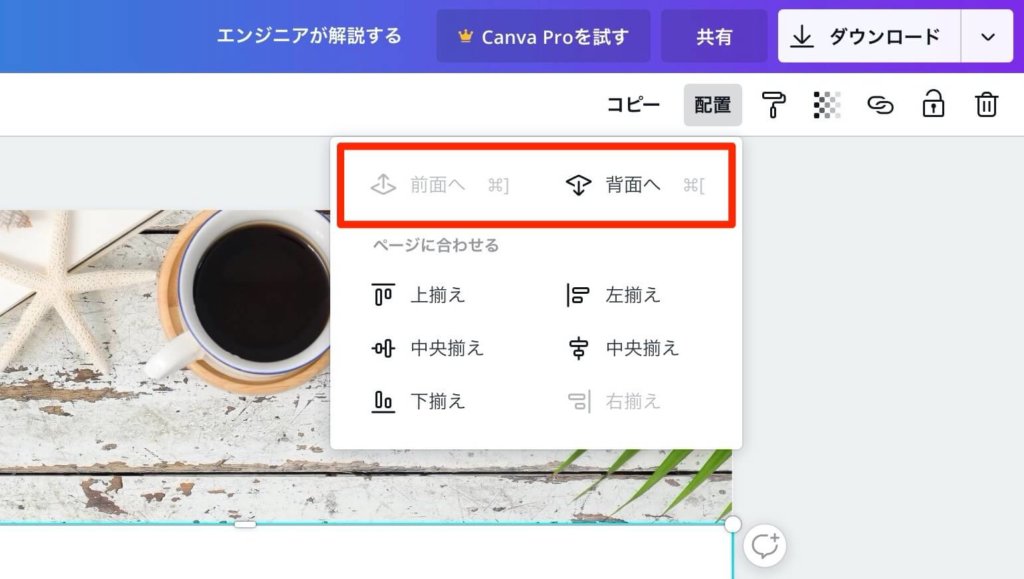
今回はテキストが背景と干渉して見づらいと判断したので図形をテキストの背景にすることにしました。
図形やスタンプなどはサイドバーの「素材」から追加できます。

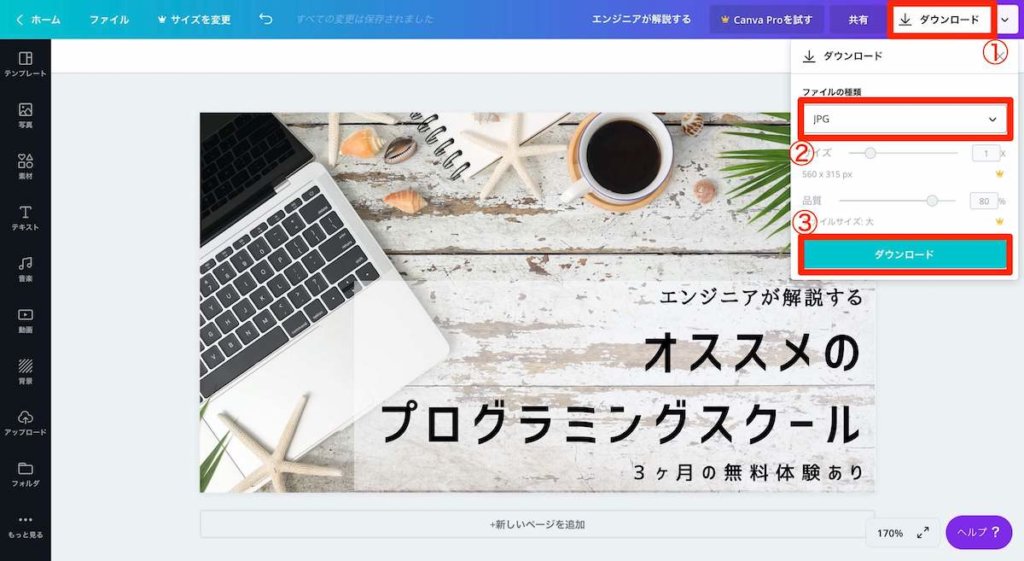
デザインが出来上がったら赤枠の「ダウンロード」から作成したデザインをダウンロードできます。
ファイルの種類は「jpg」がオススメです。
「PNG」は画像のサイズが大きくブログ向きではないです。

ブログのアイキャッチ画像が完成!
【Q&A】Canvaの使い方

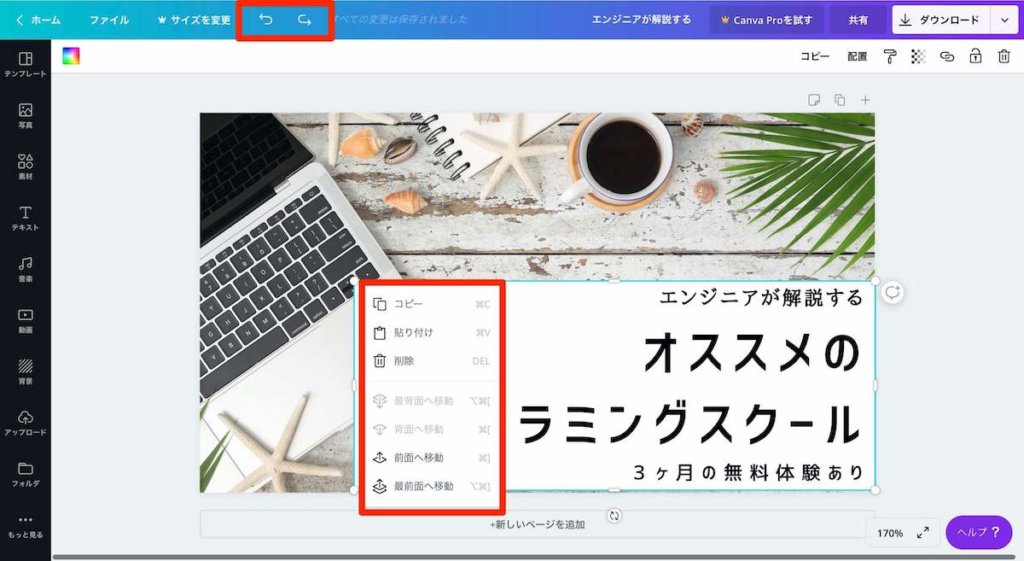
間違えて画像を追加してしまった…


「写真」や「素材」でかんむりのマークが出てくる

かんむりマークは有料マークです。
マークがないものは無料で使えます。
まとめ | Canvaの使い方

今回Canvaの使い方を紹介してきましたが、簡単に画像をデザインできます。
パソコンやスマホ、タブレットで共有でき好きな時間に画像をデザインできるので「アプリのダウンロード」や「ブックマーク」は必須です。
テンプレートもあるので簡単にあなただけの画像を作りましょう
O-DANやunDrawで画像やイラストを無料で入手できます。
詳しくは以下で紹介しています。
[kanren id="1961"]
[kanren id="2067"]